Page Display & Navigation Functions
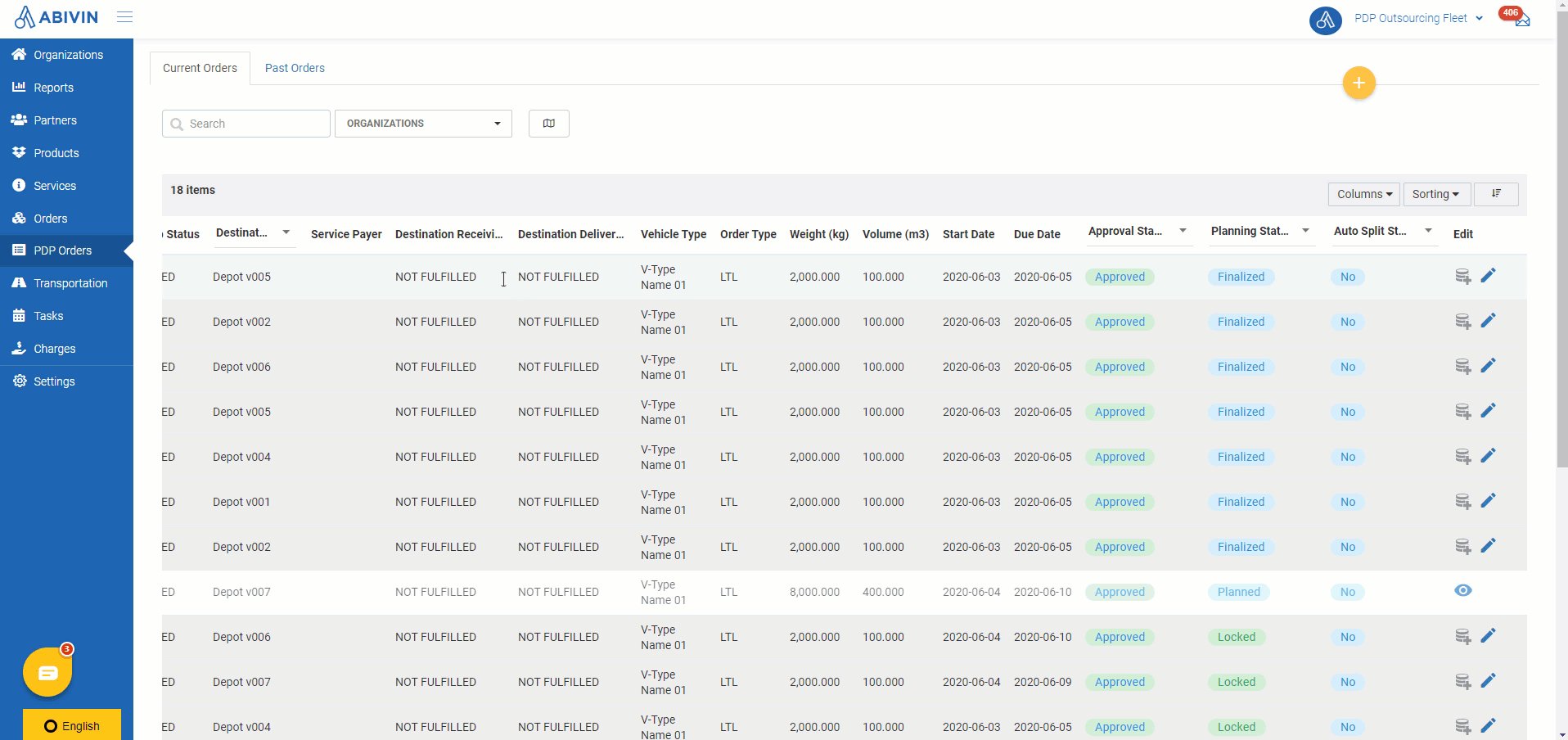
On Abivin vRoute web app, objects of the same type are display in a list, the list is paged into a certain number of pages. This article outlines how you can navigate between page, as well as customize the number of object rows displayed per page
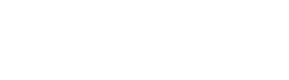
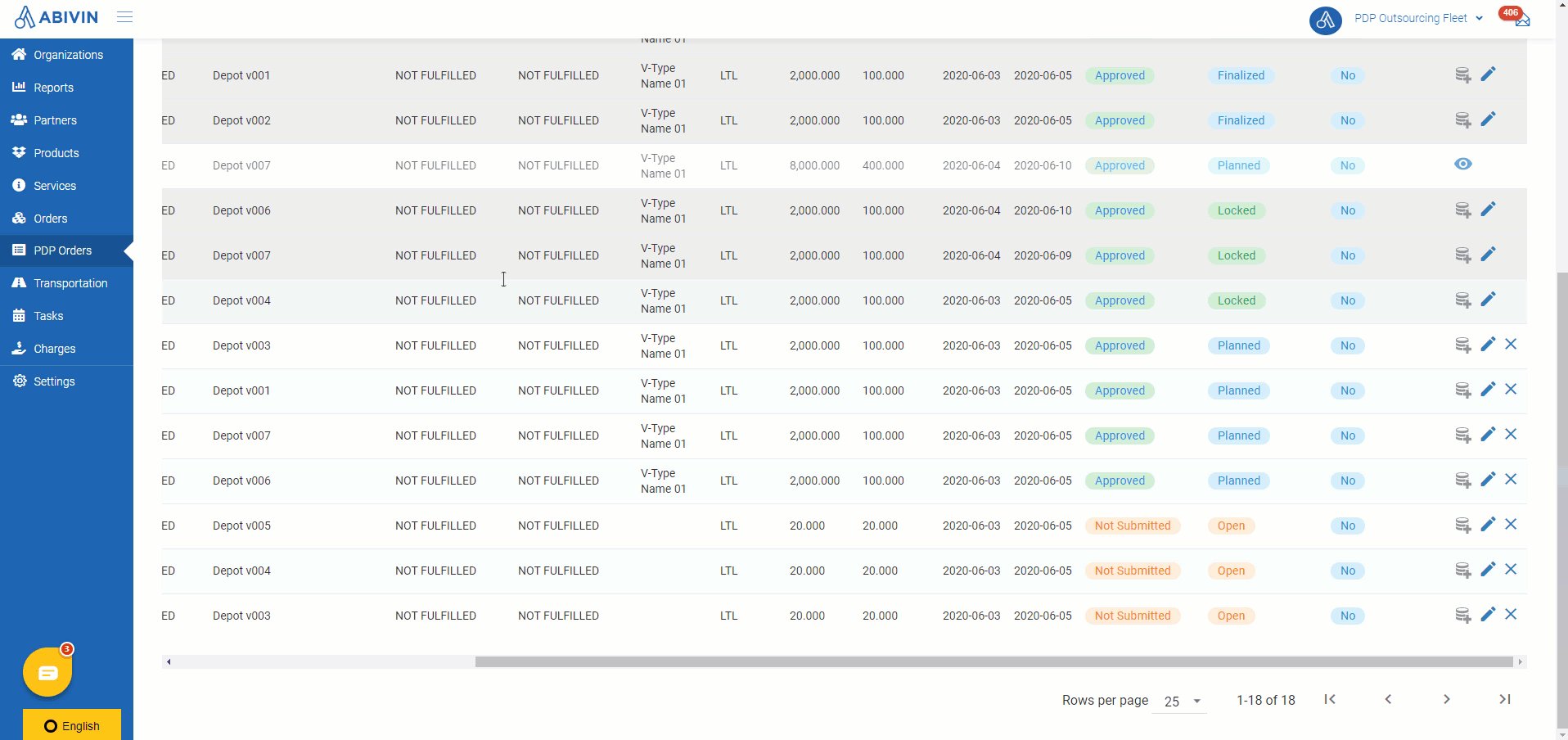
Customize number of rows displayed per page
- By default, the number of rows displayed per page is 10. You can change this number to 25, 50, 100, 200 or 500 rows per page simply by clicking on the Rows per page field and choose the desired number from the drop down menu. The web page will refresh instantly to response to the change

We don't recommend choosing higher than 200 rows per page, because this can significantly reduce the response time of the web page
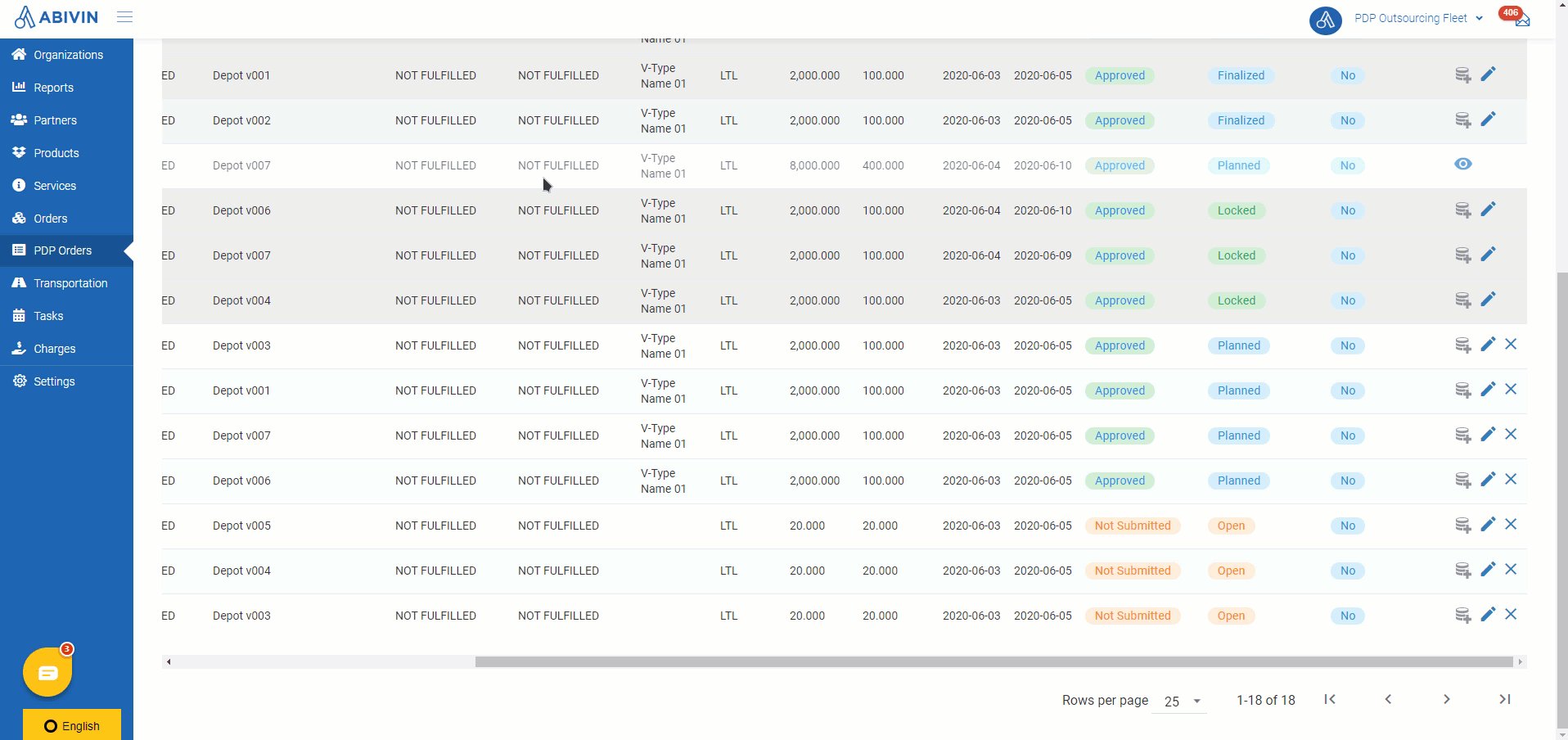
Navigation on a page
- You can use the left and right arrow keys (:fa-arrow-left:, ) on your keyboard to scroll a page horizontally. Similarly, use the up and down keys (:fa-arrow-up:, ) to scroll a page vertically

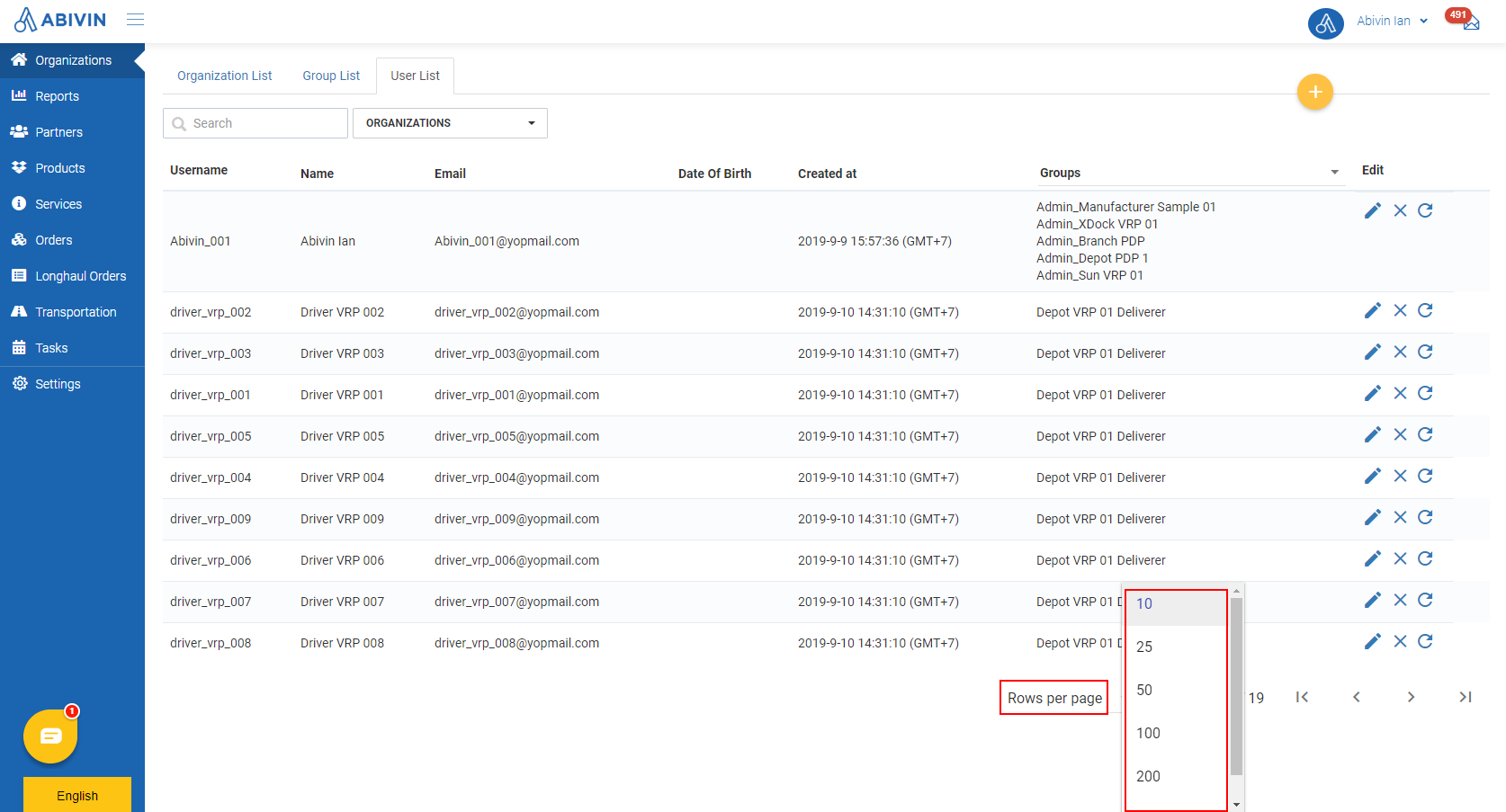
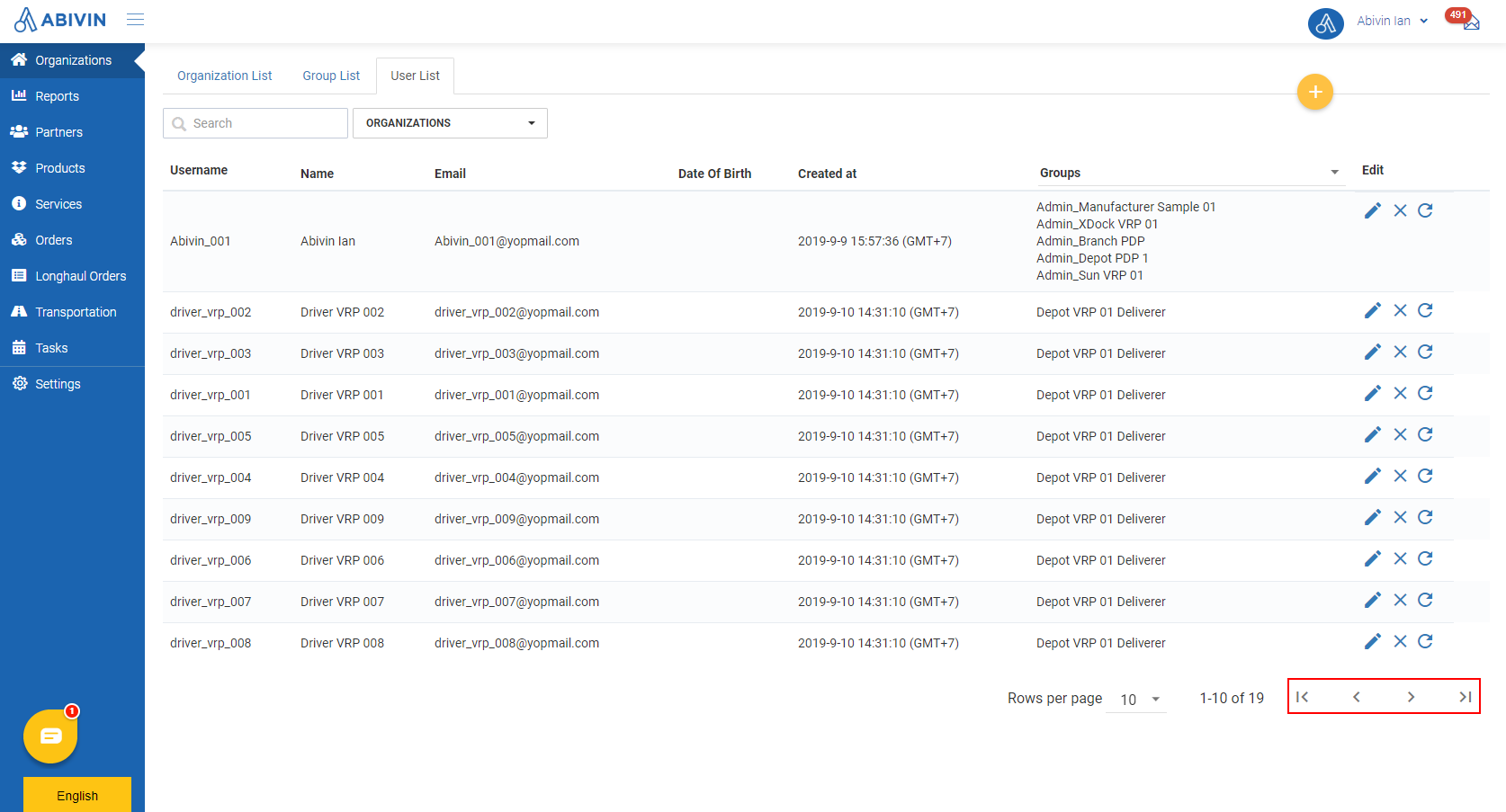
Navigation between pages
- At the bottom of a page, you can find the buttons to navigate between pages
- Go to the next page:
- Go to the previous page:
- Go to the very last page:
- Go to the very first page:

Updated about 1 month ago
What's Next