Mobile app user interface
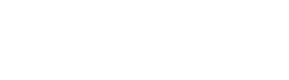
Main screen
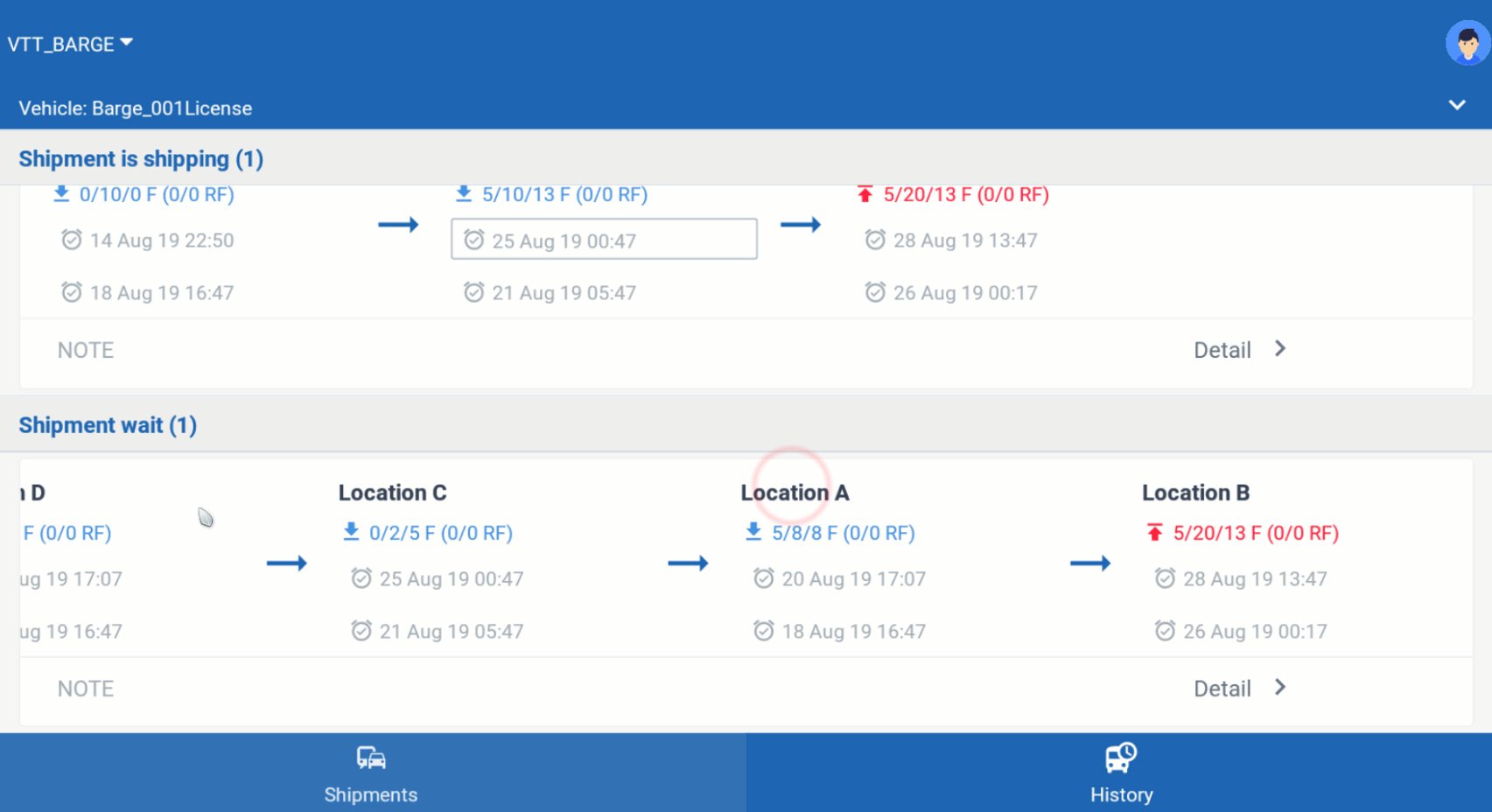
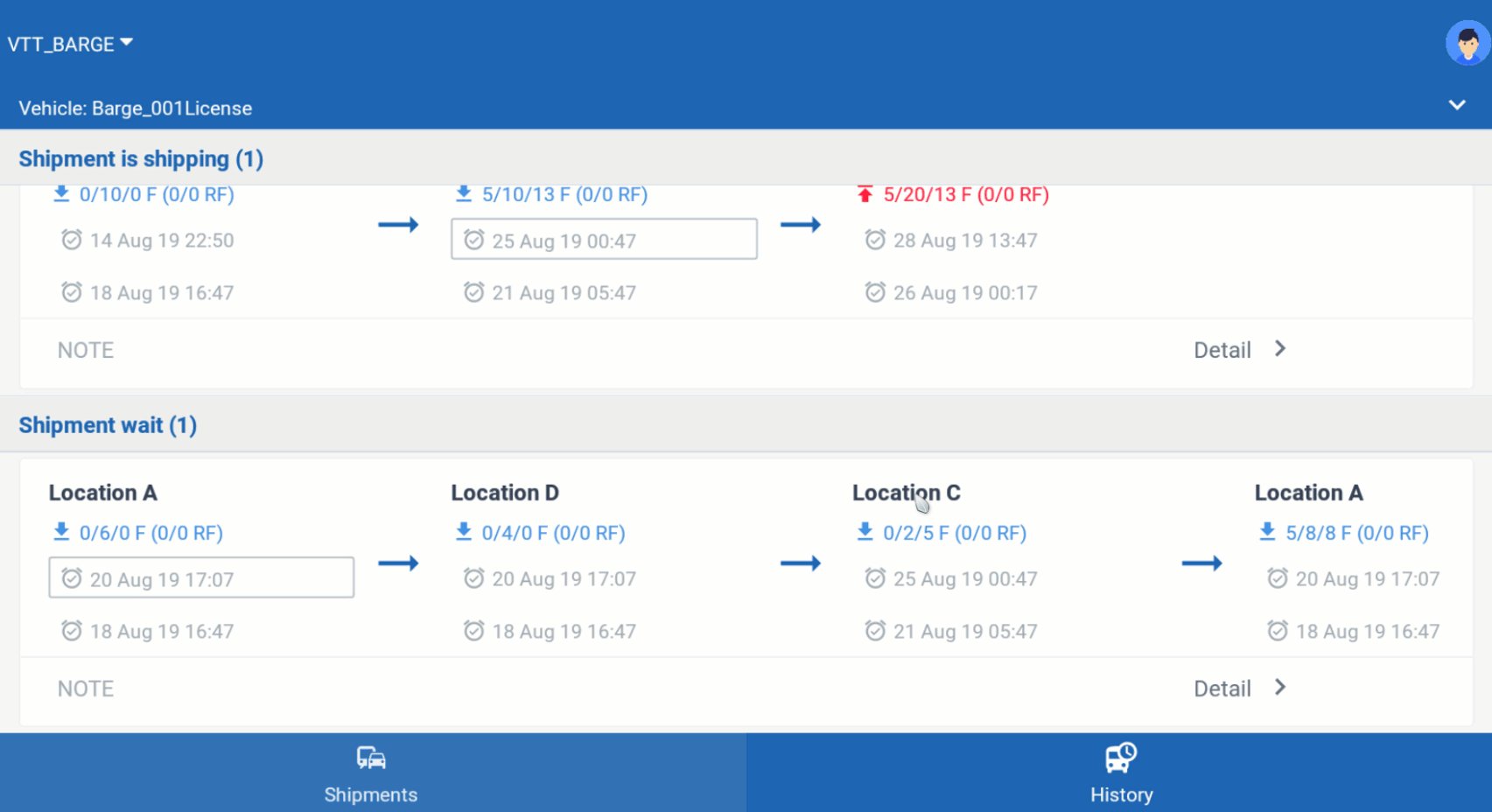
- The screen of the app is divided into two main tabs:
- Shipments: List of shipments being performed or assigned. This is the default tab when the captain first logs in

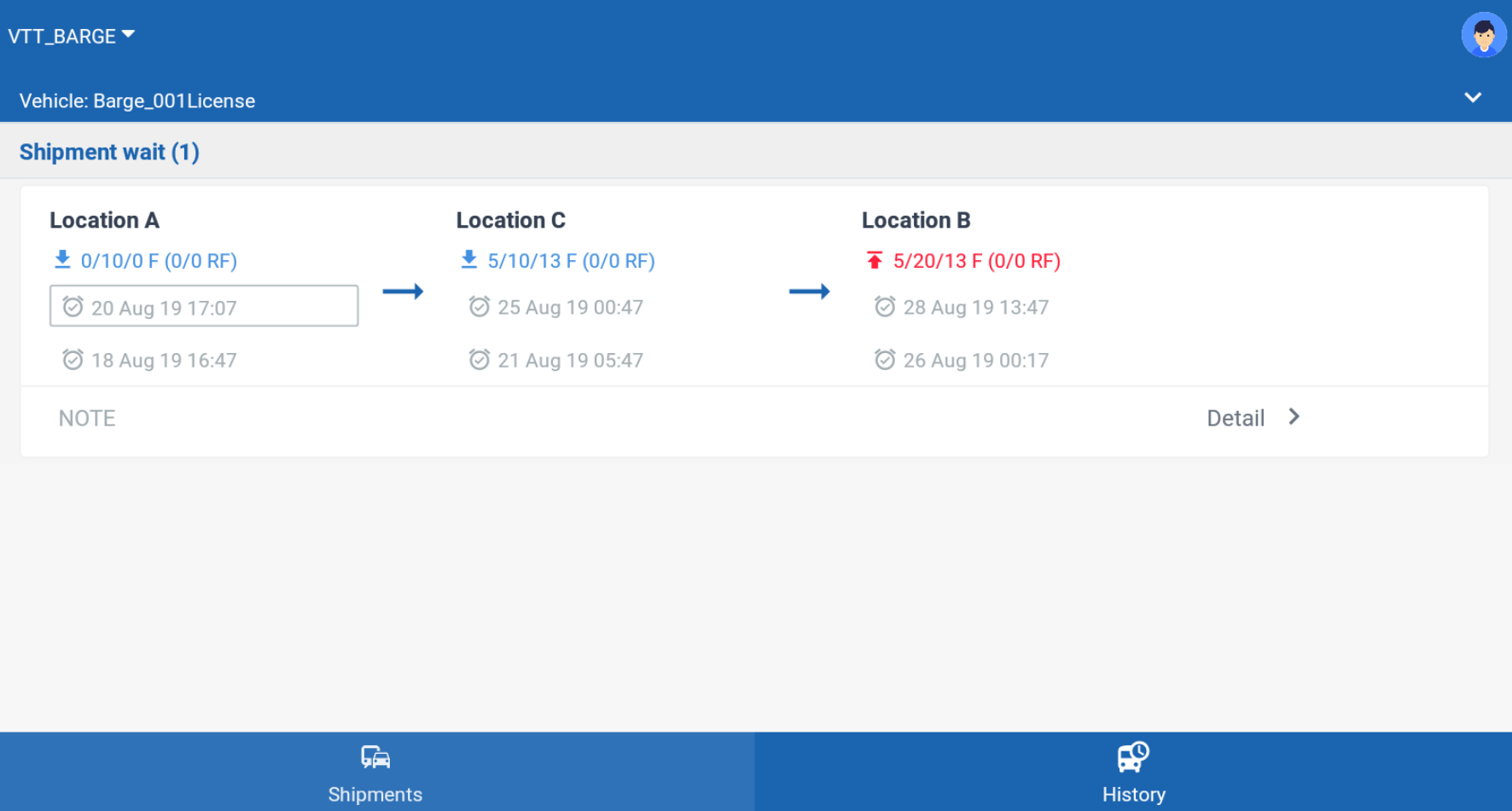
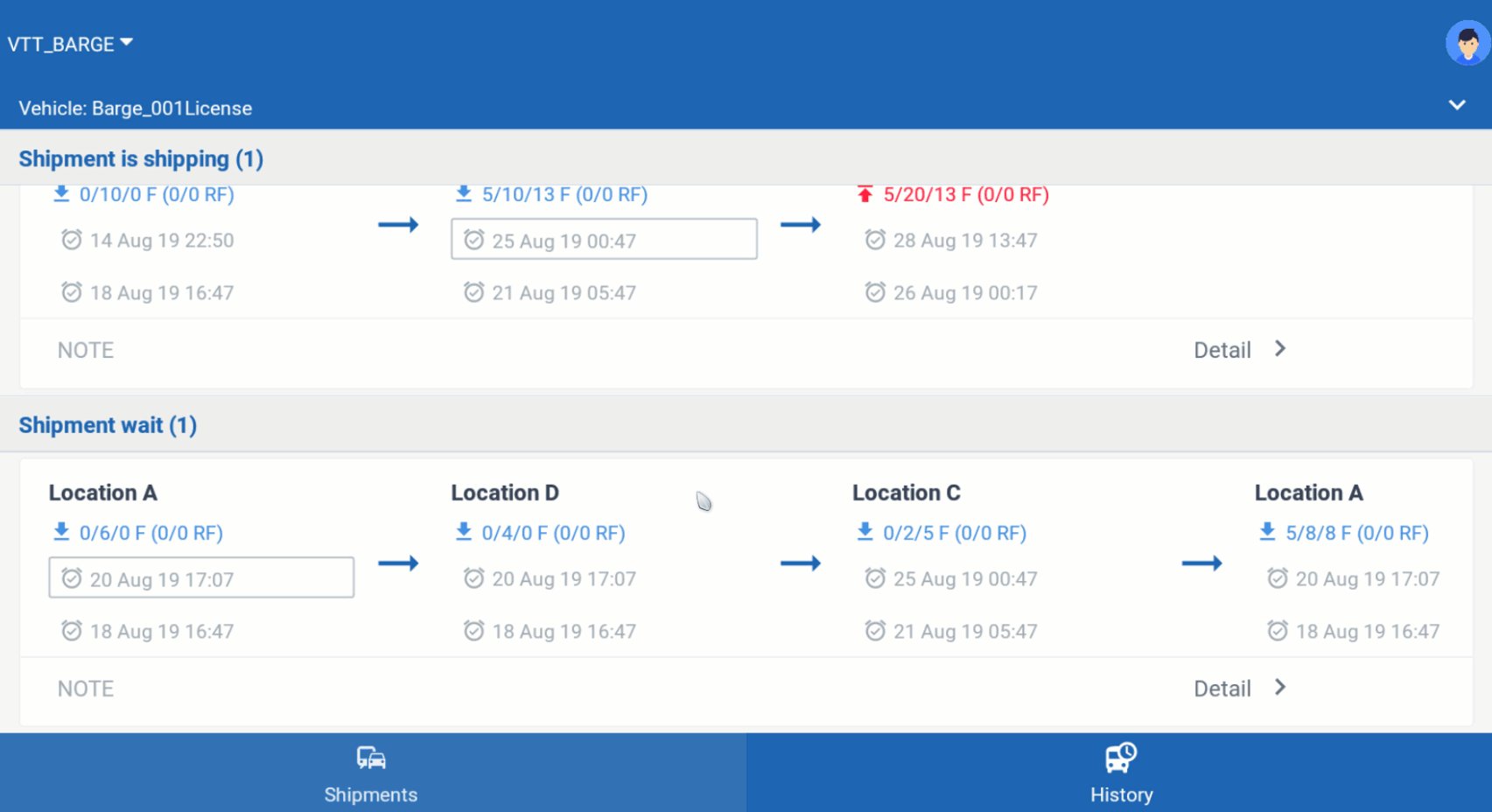
- If the stop list of a shipment exceeds the screen, the captain can touch on the stop list then swipe left and right to see the whole stop list

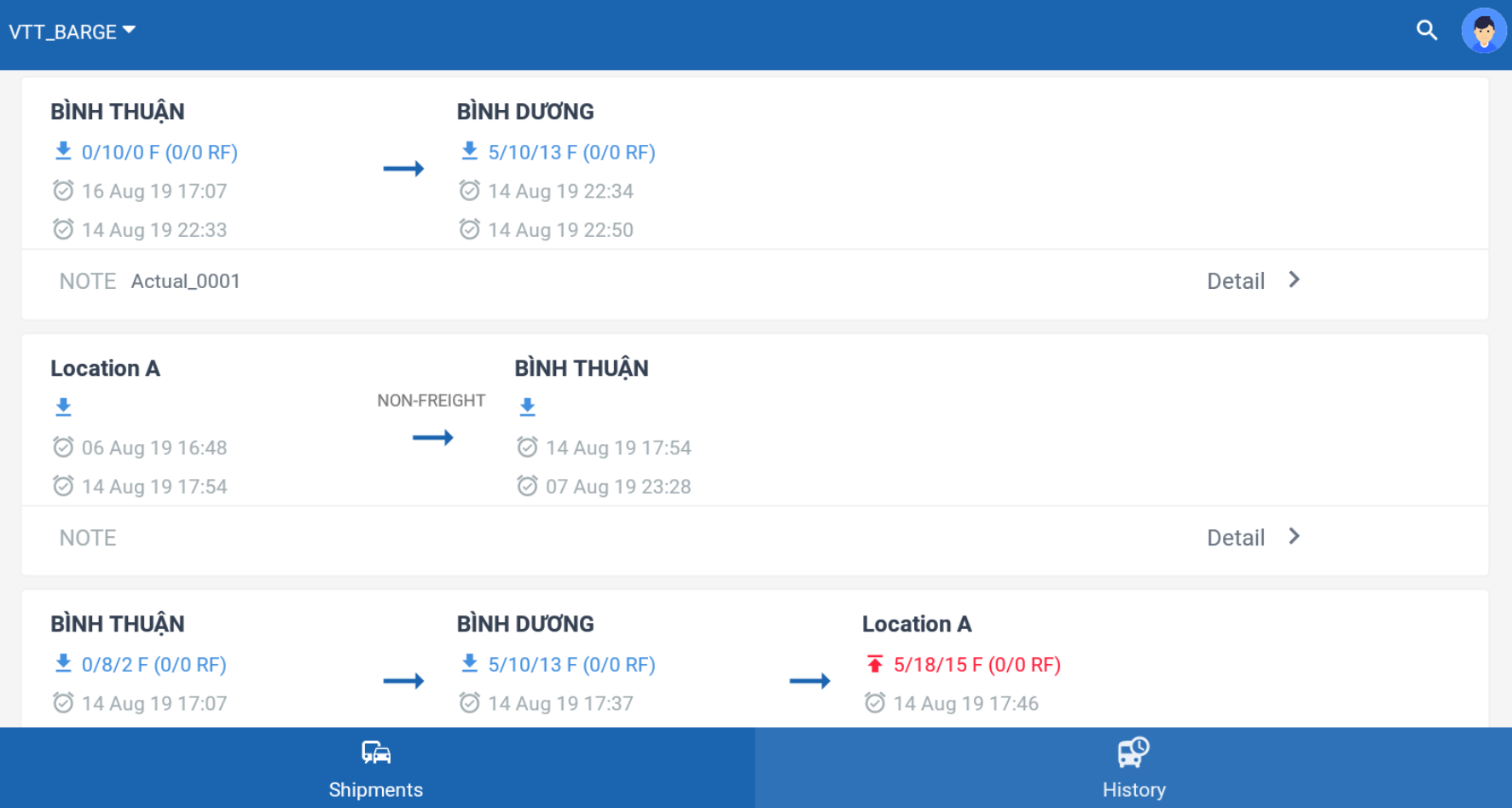
- History: List of completed shipments, sorted in chronological order (Most recently completed shipment on top of the list)

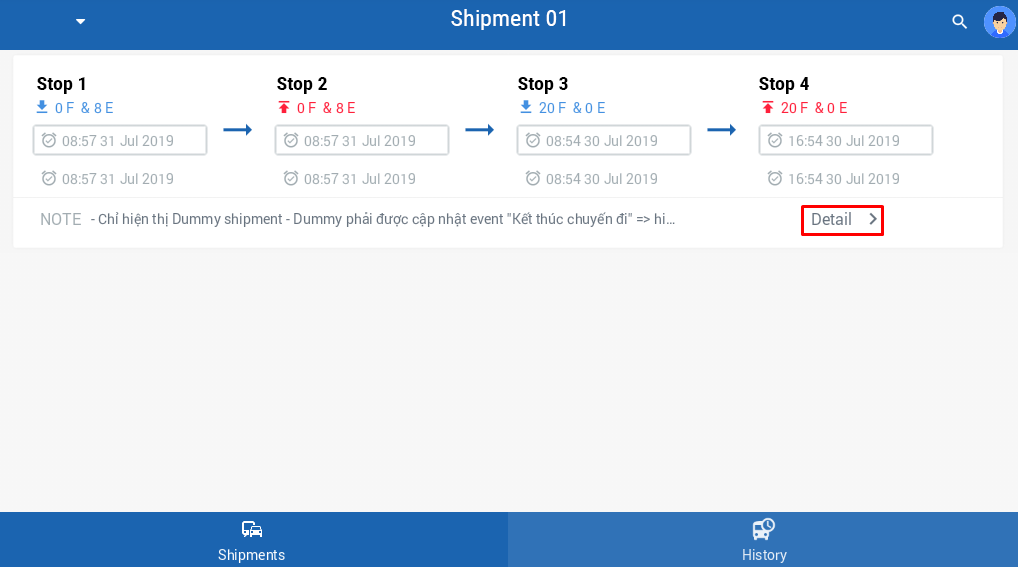
Shipment detail screen
- On Shipments tab, tap on Detail > of a specific shipment will lead to the details of that shipment

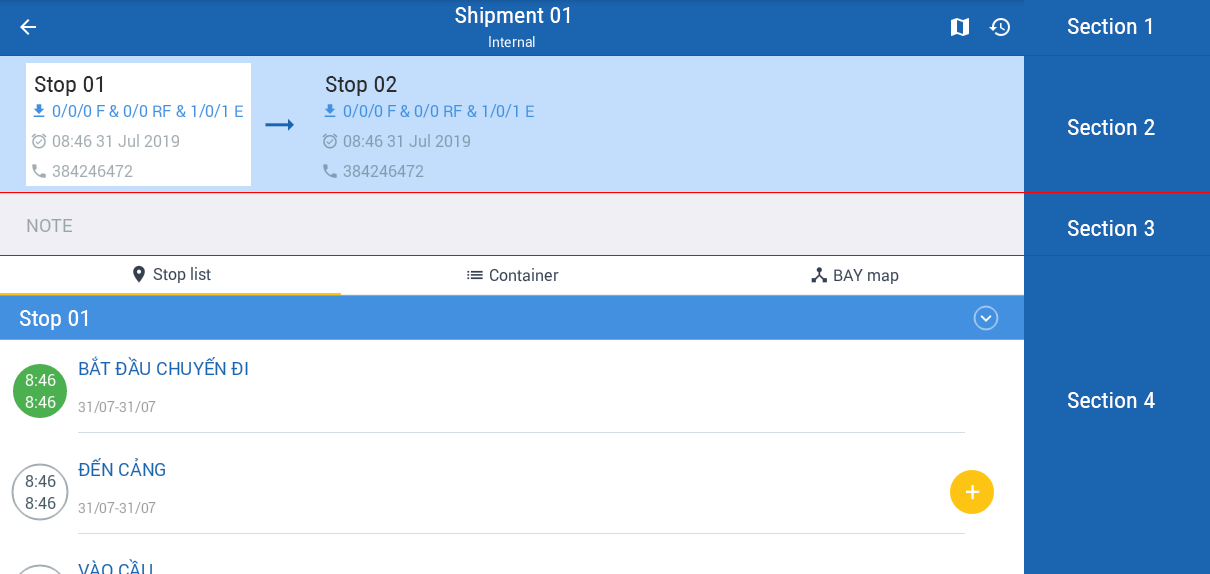
- The shipment detail screen is divided into four sections

Section 1
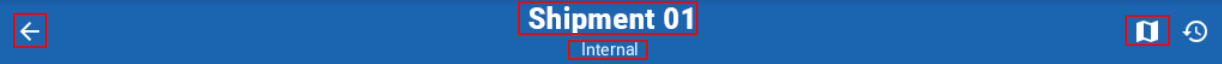
- This is the top bar, consists of the following information and functions:
- Shipment Name
- Shipment Type: Internal or External
- Symbol : Go back to the shipment list screen
- Map symbol: Show the Planned route and the Actual route of the barge when operating that specific shipment

Section 2
- This is the list of Stops in the shipment route, along with their basic information
- The list of stops will be ordered from left to right. If the stop list exceeds the screen, the captain can touch on the stop list then swipe left and right to see the whole stop list

- Each stop will have these information:
- Name of the stop
- Type of the stop:
- Pick Stop (Symbolized by icon and blue text): Stop where containers are picked up onto the barge
- Drop Stop (Symbolized by icon and red text): Stop where containers are dropped off from the barge
- Type of the containers needed to be picked up or dropped off at each stop: Non-empty containers (Of both General Cargo Dry Container and Refrigerated Container; labeled by the letter F - short for Full); Non-empty Refrigerated Container (Labeled by the letter RF - short for Reefer); and Empty containers (Of both General Cargo Dry Container and Refrigerated Container; labeled by the letter E - short for Empty). Each type of container will have the quantities corresponding to these dimensions: 20 feet, 40 feet and 45 feet (Except for RF type which doesn't have 45 feet dimension)
- Estimated Arrival Date of the shipment
- Phone number of the person in charge at each stop
Section 3
- This section contains a short note about the Shipment, filled by the dispatcher

Section 4
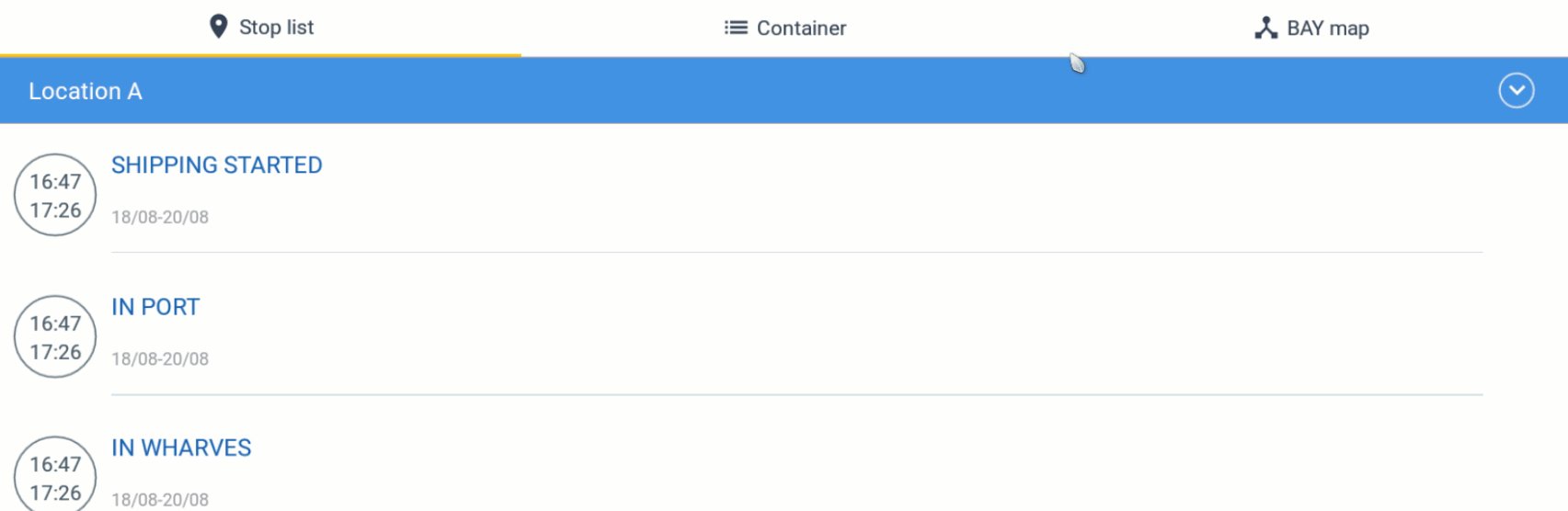
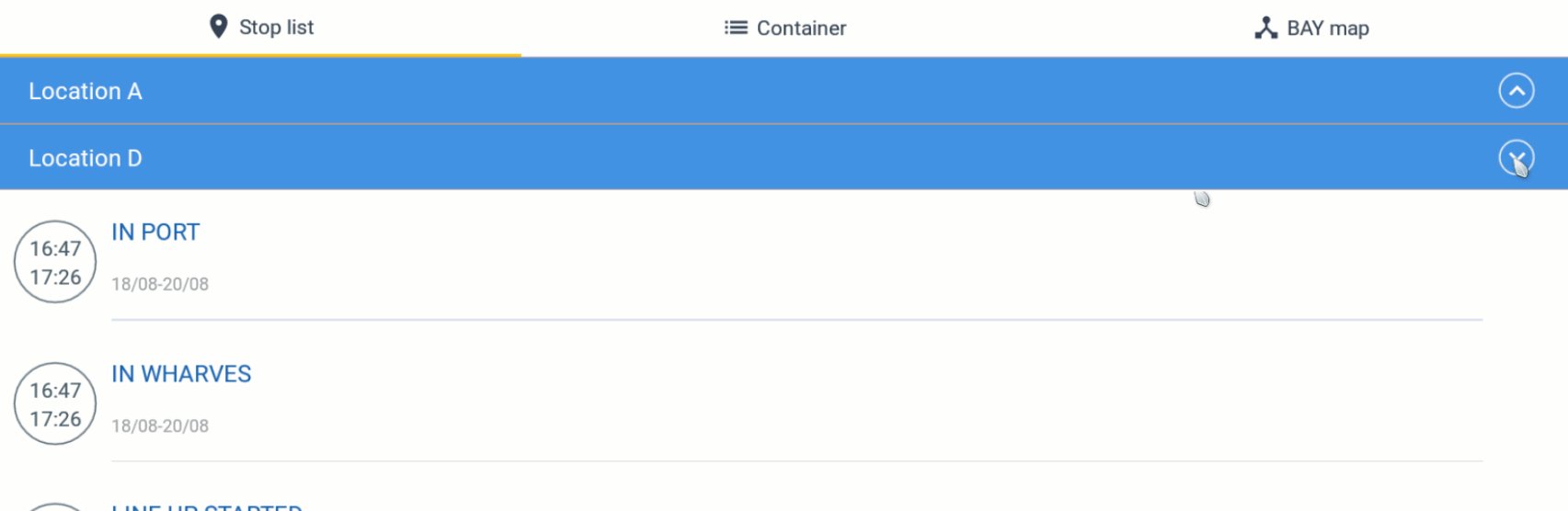
- This section consists of three sub tabs:
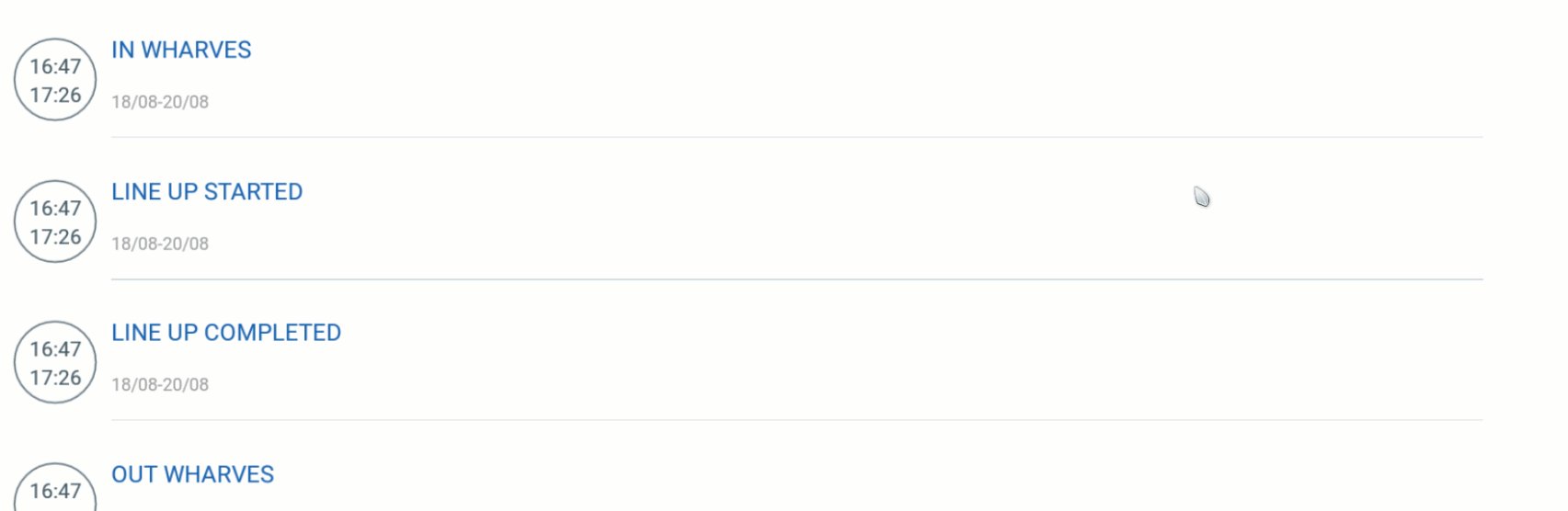
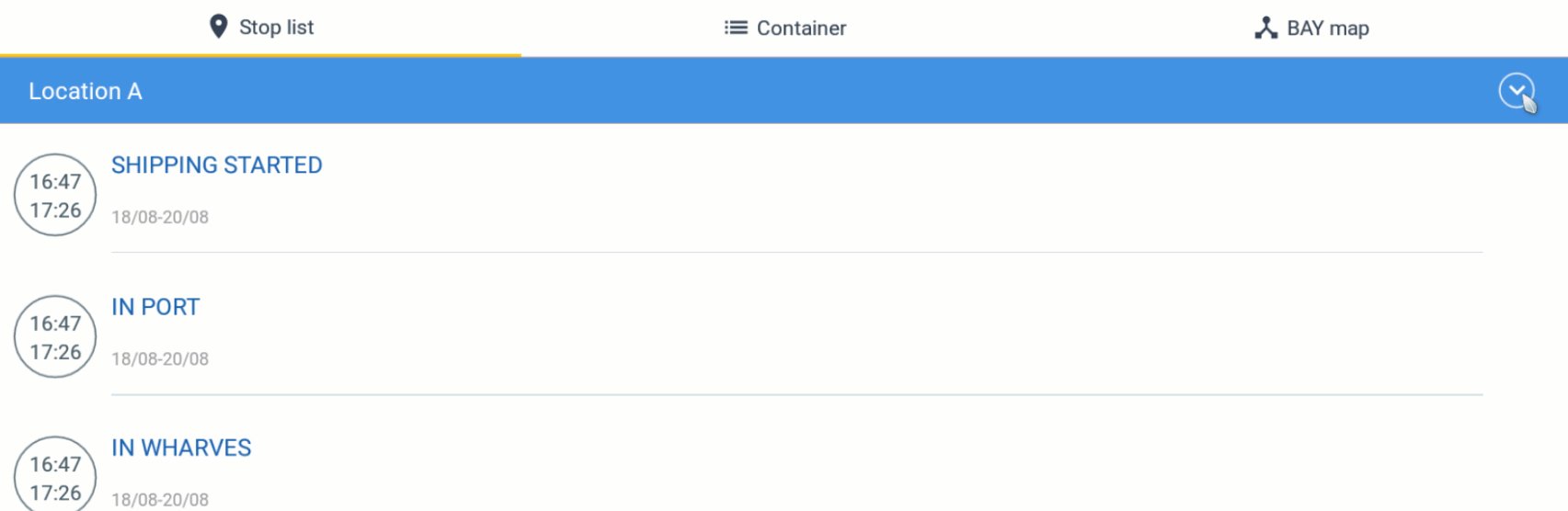
Sub tab 1. Task list
- This is the list of tasks needed to be performed at each stop
- The captain can tap on symbol to hide the task list of a stop, or to show the task list

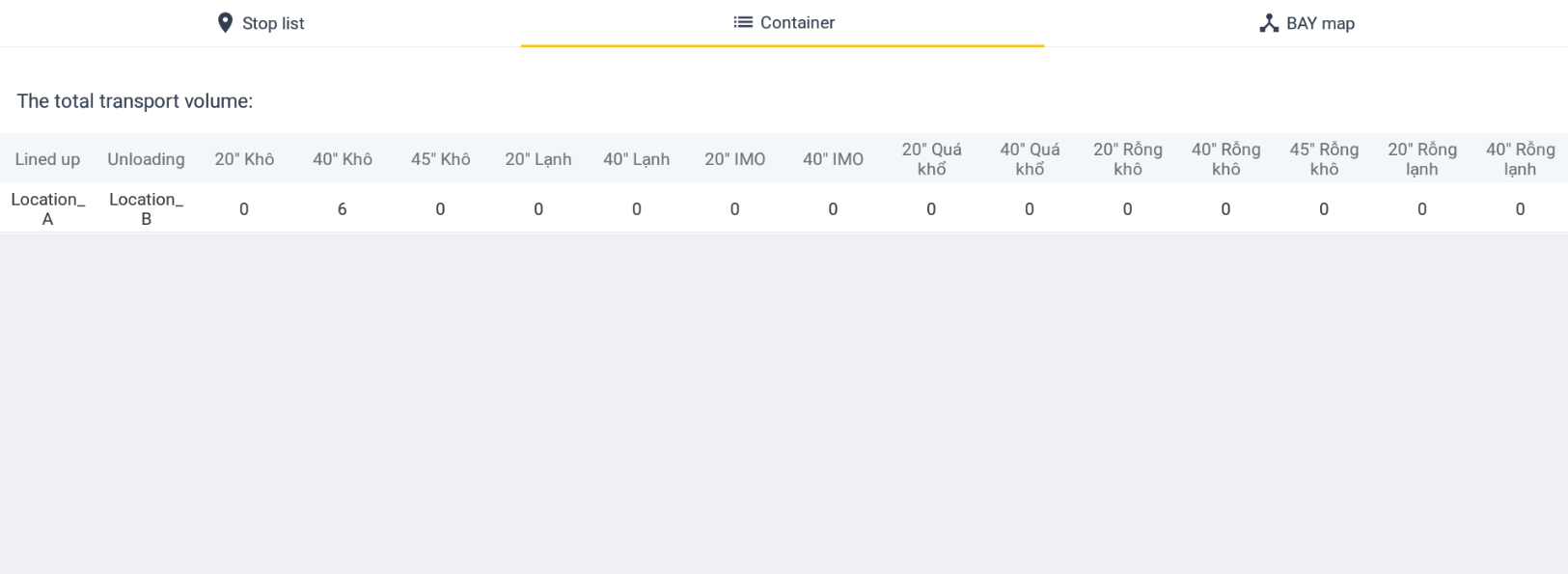
Sub tab 2. Container
- Detail information of the containers needed to be picked/dropped at each stop. These information will be summarized and show at Section 2 above
- The Container Detail information for each container will be hidden for Dummy shipment, and will be enabled for Actual shipment

Sub tab 3. BAY map
- Photo of the BAY map (Actual photo or diagram)

The mobile app is currently optimized for tablet devices. Users can have some difficulties when using this app on devices with small screens
Updated about 1 month ago